自定义nextJs服务端
本文最后更新于:2022/02/21 , 星期一 , 22:55
背景
我司在进行一个项目拆分,将静态展示页都拆出去,以方便构建的时候按需构建。但是遇到了问题,在迁移到一半的时候迁移不下去了,因为需要给部分页面写nginx匹配规则进入另外的项目,这个时候规则已经非常难写了。为了不再折磨人,所以改成统一入口,在node层进行路由匹配

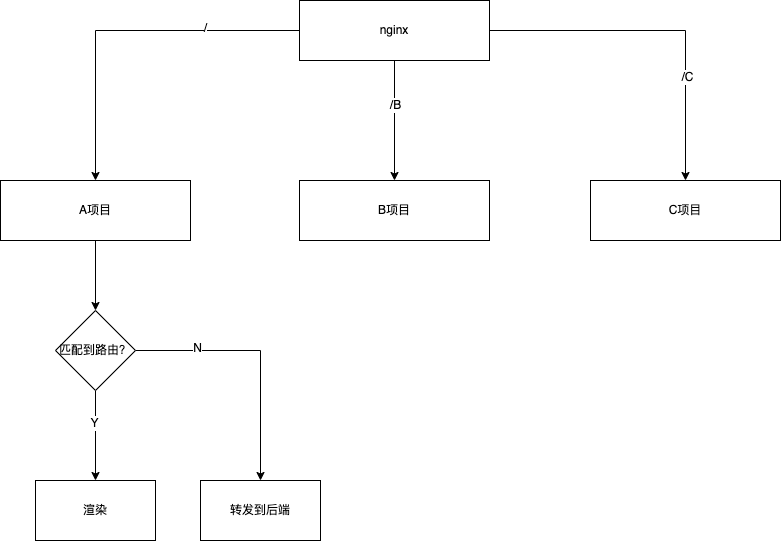
原理
之前我们的项目A是使用express后端渲染,项目B和C都是nextJS来写的。
所以我们这个时候要做的就是让项目A的express同时承担两部分能力
渲染
路由
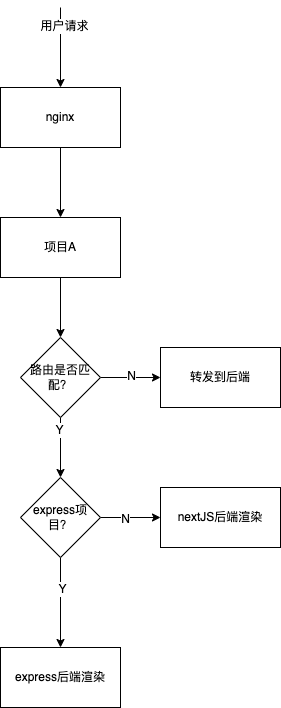
nextJS部分只承担渲染工作。
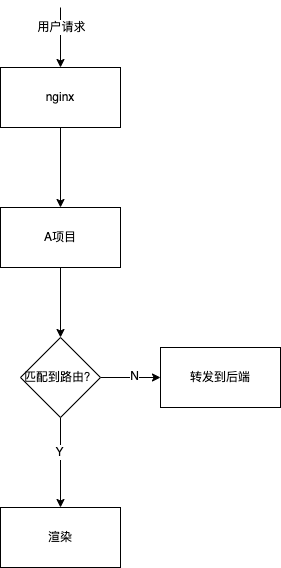
首先进行路由匹配,在不同的路由逻辑内制定渲染规则,如果是未迁移页面的话不需要改动,还是用原来的渲染逻辑。如果是已经迁移的页面,使用 nextJS 暴露出的接口进行渲染。

核心代码
1 | |
参考文档
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!