优化项目构建时间
本文最后更新于:2022/02/28 , 星期一 , 23:10
背景
线上打包时间太长,修个BUG1分钟,构建发布一下1小时。
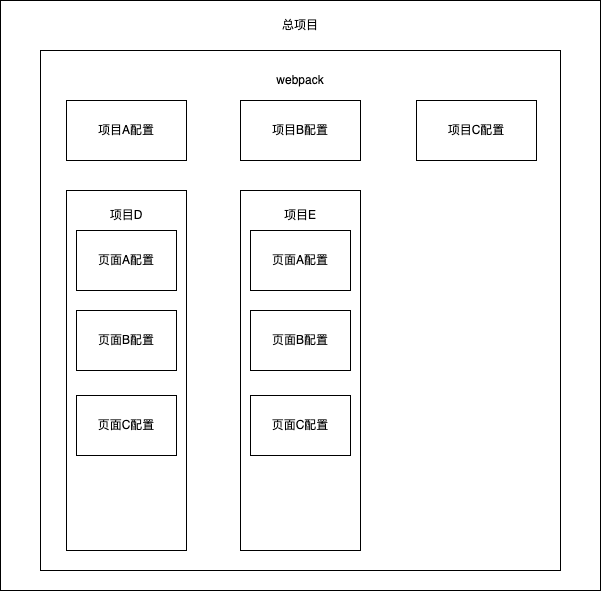
因为项目比较特殊,类似于menorepo,但又不是那种形式。最外面一层webpack,内部分为多个项目,某些项目下有多个页面,每个页面都要调一次webpack。

一个脚本会依次调取这么多个webpack启动,虽然图中采用页面的概念,但是其实是实实在在的一个小型项目。
本意是想每个项目共用一个webpack,但是同学们误解了我的意思,新起了个nextJS的项目,然后开始迁移,迁移部分后遇到了nginx匹配规则难写的问题,详见nextJS自定义服务器,多页面的webpack配置不在本项目讨论范围内,因此只会记录一下比较经典的地方。
发现问题
首先我们得明白问题处在哪,我们在最外层安装个webpack插件speed-measure-webpack-plugin,
修改webpack配置
1 | |
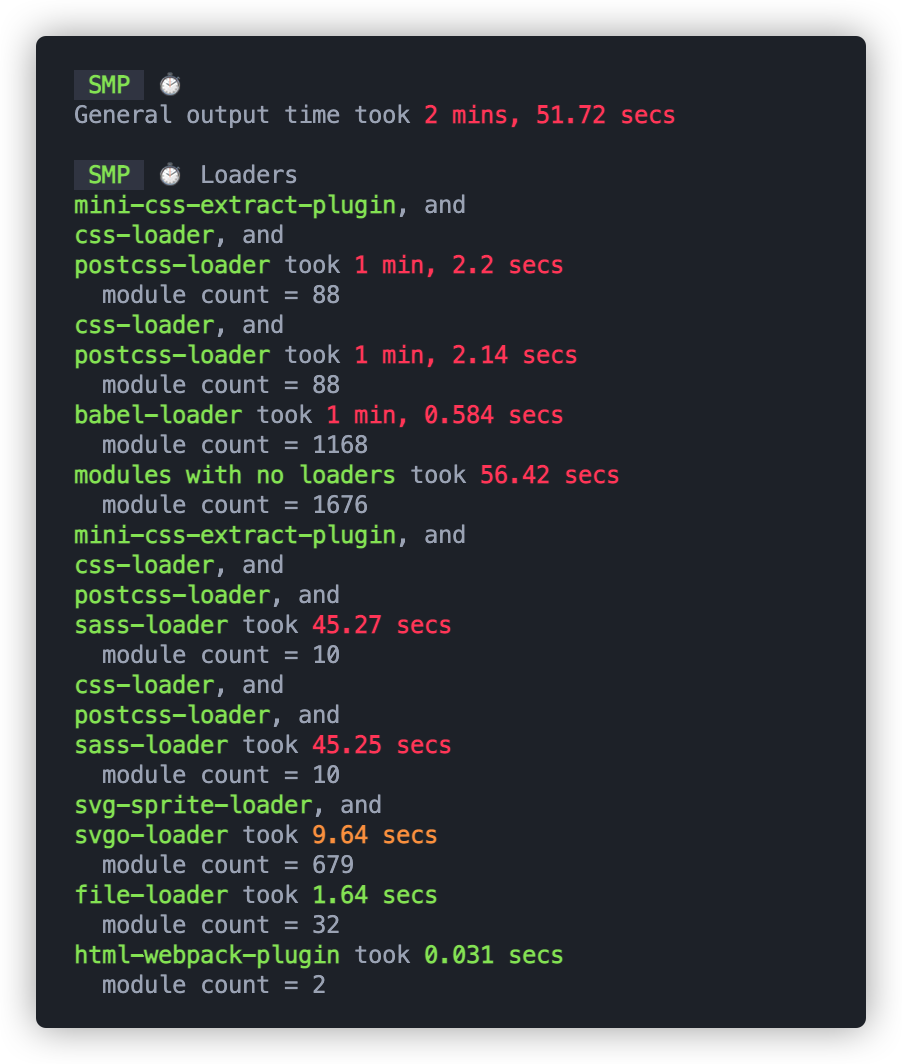
然后仅对我们常用的项目A进行构建,得到信息:
可以看到加载时长的有两部分
mini-css-extract-plugin、css-loader、postcss-loader、sass-loader多次加载,并且每次都时间很长babel-loader加载时间长
可以初步确定优化的两个方向
- 去除多次加载
- 加快底层构建速度
解决方案
去除多次加载
在进行webpack配置查看时,发现这个暂时无法解决,目前我们内部在样式方案迭代中每次都没有完全迭代,导致遗留下很多种方案,因此需要写四个rule进行匹配。*.css,*.module.css,*.sass,*.module.sass,每个的配置还都不一样。需要解决的话,需要将以前的迭代过程中残留下的全都统一才方便解决
加快底层构建速度
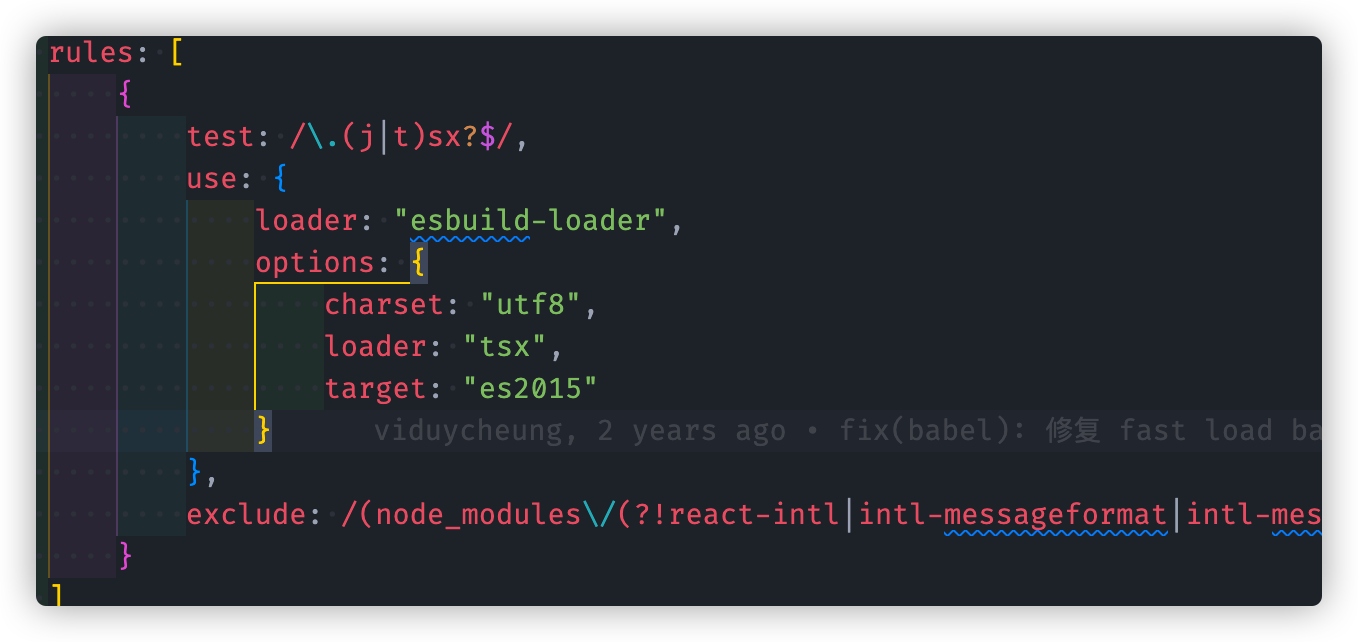
直接将babel-loader换成esbuild-loader,
配置如下:
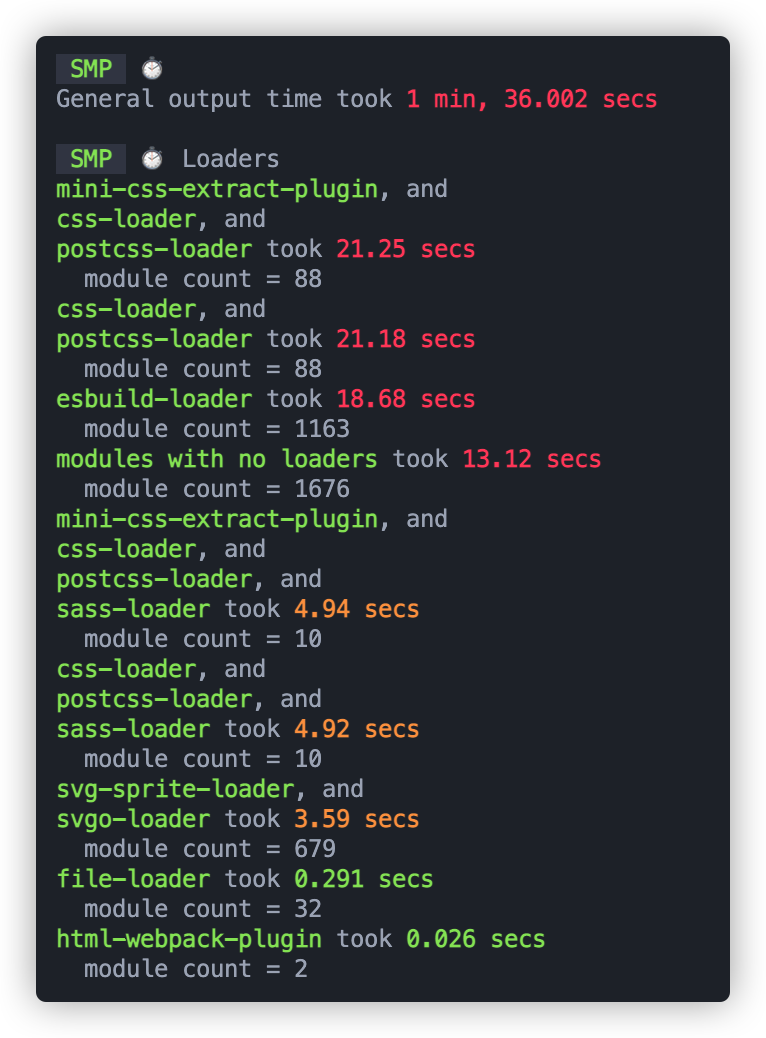
只更换了loader,其他没动,再来构建一次查看结果
babel-loader 由原来的1分钟提速到18s,提速30%。
目前还不清楚为什么esbuild引入后为什么会对css-loader有影响,但整体提速达到了百分之50。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!