性能优化之资源优化
本文最后更新于:2021/07/05 , 星期一 , 21:32
资源的压缩与合并
为什么要压缩&合并
减少http请求数量
减少请求资源的大小
HTML&CSS压缩
使用在线工具进行压缩
使用第三方NPM包的工具
使用webpack的plugin
JS压缩与混淆
使用在线工具进行压缩
使用webpack对js在构建时压缩与混淆
CSS/JS文件合并
优点:只进行一次TCP/IP链接,减少三次握手,TTFB等时间消耗
缺点:文件过大的情况下,文件下载耗时长,解析时间长。如果合并成一个文件,有一个子文件改动,缓存就会失效,需要重新加载整个文件。
若干小文件
无冲突,服务相同的模块
拒绝单纯为了优化网络加载而合并。
主流方案:先拆分,将最主要的内容更早的加载,后续内容分批次加载。
图片优化-图片格式优化
图片优化的方案
选择合适的格式
大小合适,自动适配
图片压缩(会造成质量下降)
按优先级加载。
懒加载
图片格式比较
jpeg/jpg:压缩比高,色彩保存好。纹理边缘模糊(可以用imagemin)
png:色彩好,纹理边缘清晰,文件大。主要用来做比较小的图片(logo等)。压缩可以用imagemin-pngquant
webP:质量高,压缩比高。
IconFont
- 比图片小,加载快
- 自由的变化大小,且不会模糊
- 可以任意改变颜色(只能被渲染成单色或者CSS3的渐变色)
移动端图标-SVG
webpack-loader使用:@svgr/webpack,
- 需要手动设置尺寸大小
- 保持图片能力,支持多色彩
- 独立的矢量图形
- XML语法,搜索引擎SEO和无障碍读屏软件读取
图片加载优化
懒加载:原生方法:img标签的loading属性;第三方:verlok/lazyload,yall.js,Blazy
渐进式加载:逐步从低质量到高质量。优点:用户一直能看到内容。 解决方案:progressive-image、ImageMagick、libjpeg等
响应式加载:srcset属性,sizes属性,picture属性
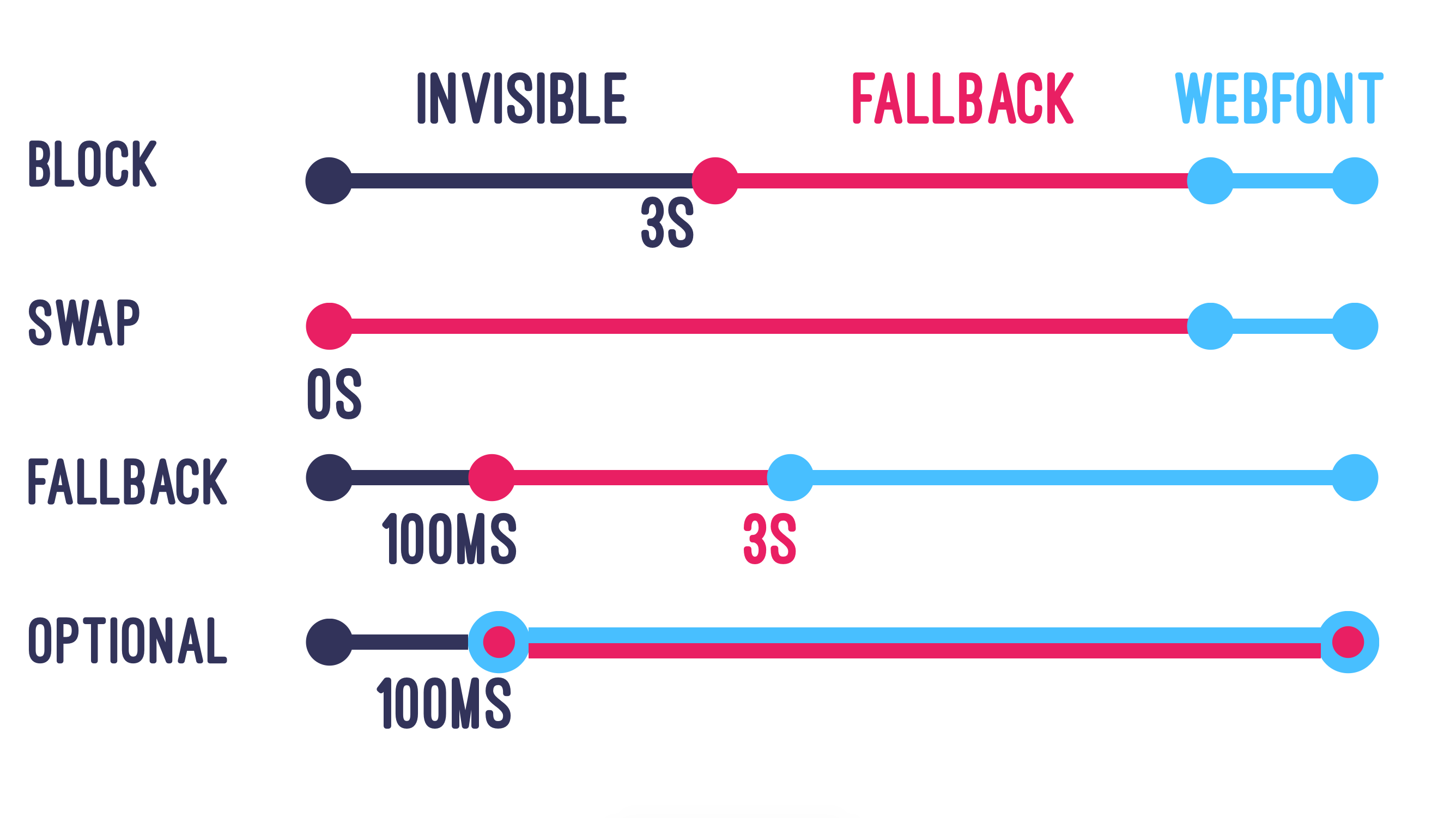
字体优化
字体未下载完成时,浏览器隐藏或自动降级,导致字体闪烁。
Flash Of Invisible Text(FOIT):不可见文字闪烁指我们阻止或延迟加载字体直到字体可用。 因此,在加载字体之前,我们的页面可能看起来很空白。
Flash Of Unstyled Text (FOUT):无样式文本闪烁是指当先加载系统默认字体,在准备好自定义字体加载完成后切换。
拥抱FOUT:使用font-display

使用CSS Font Loading API
1 | |
使用ajax+Base64加载字体(可以用,但不是最佳实践)
解决兼容性问题
缺点:缓存问题
优化资源加载的顺序
资源优先级
浏览器默认安排资源加载优先级(始终优先加载HTML,根据HTML加载顺序进行加载,比如head内的资源优先级较高)
可以通过preload,prefetch调整优先级
perload:提前加载较晚出现但对当前非常重要的资源。
perfetch:提前加载后继浏览器需要的资源,优先级低(因为是在有空闲的时候才会进行体前加载)
在webpack中预获取/预加载模块:使用import(/* webpackPrefetch: true */ './component.js');
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!