性能优化之性能优化的指标与工具
本文最后更新于:2021/07/05 , 星期一 , 21:32
TODO: 更新ChromeDevTools使用说明,以及各项参数说明
性能优化的意义
高性能意味着用户参与度提高,用户留存数提高,进而促进高转化率,seo排名也会提高。
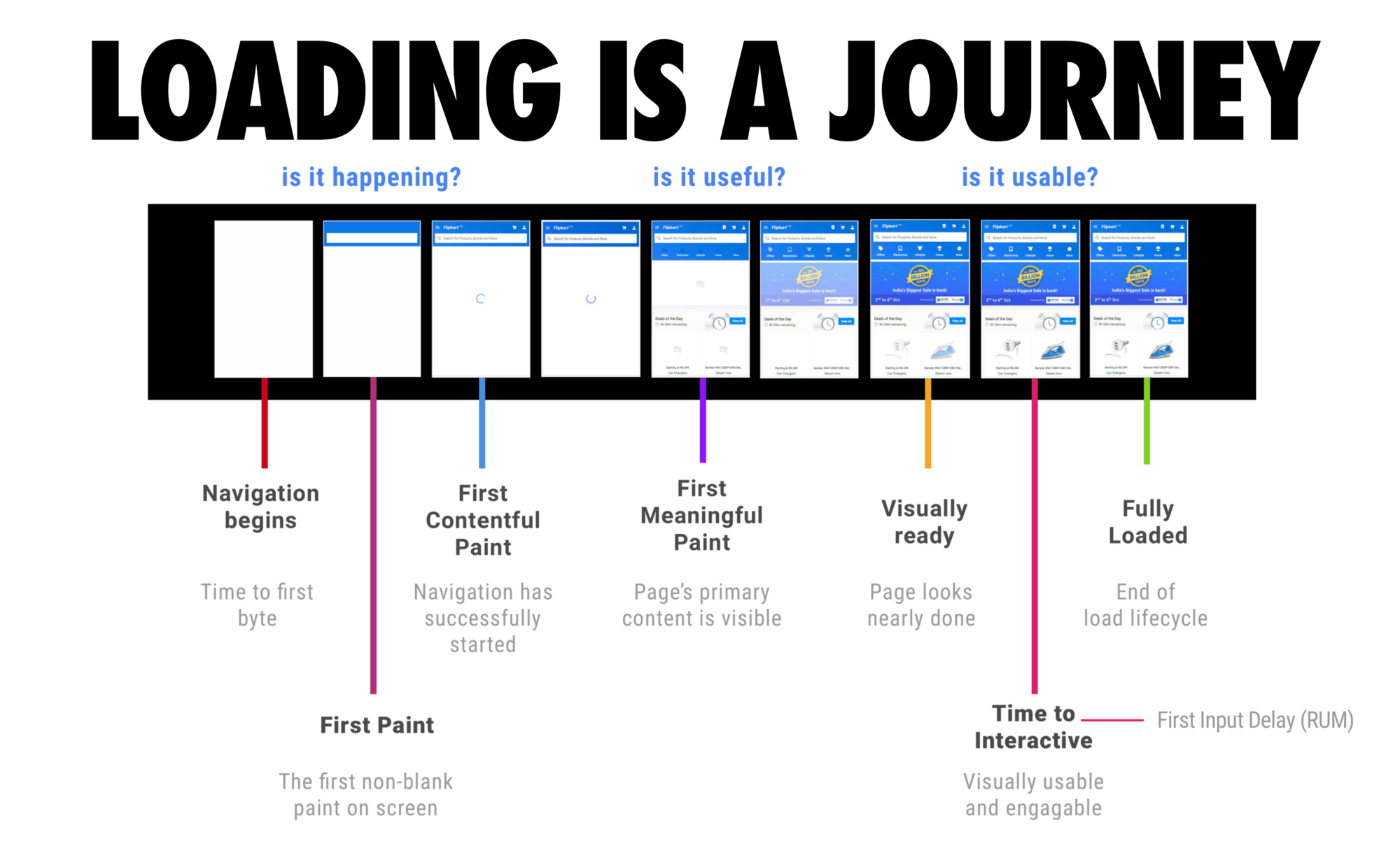
性能优化-加载指标
Speed Index:测量页面加载过程中内容的可视化显示速度
TTFB:浏览器开始收到服务器响应数据的时间(后台处理时间+重定向时间),是反映服务端响应速度的重要指标。
Load(页面加载时间):所有资源加载完毕需要的时间
First Contentful Paint(首次渲染耗时):浏览器渲染第一段 DOM 内容所需要的时间

性能优化-响应指标
交互动作的反馈时间
帧率FPS
异步请求完成的时间
RAIL测量模型
R:Response 事件响应
A:Animation 动画过渡
I:Idle 空闲:主线程空闲
L:Load 加载:网络资源的加载
评估标准
R:处理事件应在50ms以内完成
A:每10ms产生一帧
I:尽可能增加空闲时间
L:在5s内完成内容加载并可以交互
性能测量工具
Chrome DevTools:开发调试,性能测试
Lighthouse:网站整体质量评估
WebPageTest.org:多测试地点,全面性能报告
常用的性能测试API
可以埋点进行性能监测。
各项指标主要是performance.getEntriesByType('navigation')下数据的计算,用于度量当前页面加载速度performance.getEntriesByType('resource')用于计算页面加载时请求资源的速度。
DNS 解析耗时: domainLookupEnd - domainLookupStart
TCP 连接耗时: connectEnd - connectStart
SSL 安全连接耗时: connectEnd - secureConnectionStart
网络请求耗时 (TTFB): responseStart - requestStart
数据传输耗时: responseEnd - responseStart
DOM 解析耗时: domInteractive - responseEnd
资源加载耗时: loadEventStart - domContentLoadedEventEnd
First Byte时间: responseStart - domainLookupStart
白屏时间: responseEnd - fetchStart
首次可交互时间: domInteractive - fetchStart
DOM Ready 时间: domContentLoadEventEnd - fetchStart
页面完全加载时间: loadEventStart - fetchStart
http 头部大小: transferSize - encodedBodySize
重定向次数:performance.navigation.redirectCount
重定向耗时: redirectEnd - redirectStart
1 | |
1 | |
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!