性能优化之传输加载优化
本文最后更新于:2021/07/05 , 星期一 , 21:32
传输压缩方案-GZip
对传输资源进行体积压缩,可以高达90%
以下为nginx配置
1 | |
复用TCP链接-Keep Alive
不需要重复建立链接,节省了链接创建时间。
Chrome-DevTools-NetWork-waterfall-Initial connection只出现在第一个请求,后续没有这段消耗的时间。
可以通过response Headers-connection:keep-alive查看是否开启
以下为nginx配置:
1 | |
HTTP资源缓存
提高重复访问时资源加载的速度。
Cache-Control/Expires
Last-Modified + If-Modified-Since:等价于第三种,但没有第三种好用:跟时间有关的,如果本地和服务器时间不同步会有坑。
ETag + If-None-Match:服务端先对文件生成唯一标识ETag,在第一次请求的时候带回来,第二次请求的时候请求头会有If-None-Match:ETag值的形式,如果ETag不匹配就拿新资源,匹配就返回304。
1 | |
Service Workers
Service Workers作用
加速重复访问
离线支持
Service Workers原理
在服务端与客户端中间加一个中间层:Service Workers(在客户端),初次请求经过ServiceWorkers的时候,进行缓存,再次请求的时候直接请求ServiceWorkers。
Service Workers问题
延长了首屏时间,但页面总加载时间减少
兼容性(目前基本都是支持了)
只能在localhost或https下使用
HTTP/2
优势
二进制传输
请求响应多路复用:异步请求响应资源
server push:可以省略TTFB时间
搭建HTTP/2服务
HTTPS为基础
适合较高的请求量
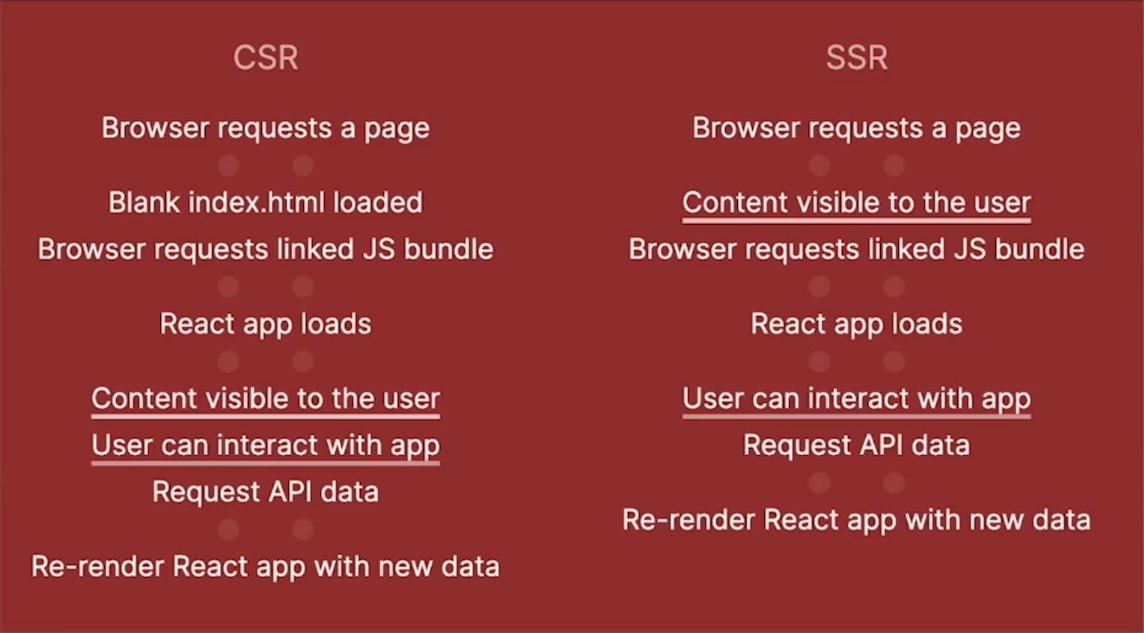
服务端渲染
好处
加速首屏渲染
友好的SEO

适合SSR的情况
架构-大型,动态页面,面向公众用户
搜索引擎排名很重要
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!