页面性能调优记录
本文最后更新于:2021/09/17 , 星期五 , 22:23
前两天收到测试的反馈,日历页面会非常卡,每次切换月份都要卡顿 10s 多。
我寻思最近也没有这面的需求啊,也没有改动过什么,为啥会卡呢。
致命甩锅三连问:
是不是电脑问题啊,你先把你没用的都关了再看一下
最近也没这面的需求,要卡应该之前就卡了,不会这时卡啊。
不行你换个浏览器试试。
虽然测试这面应付过去了,但是本着求实的态度,默默的自己打开了 DevTools 开始按照测试说的操作来看一下是否有报错/网络请求卡顿之类的。
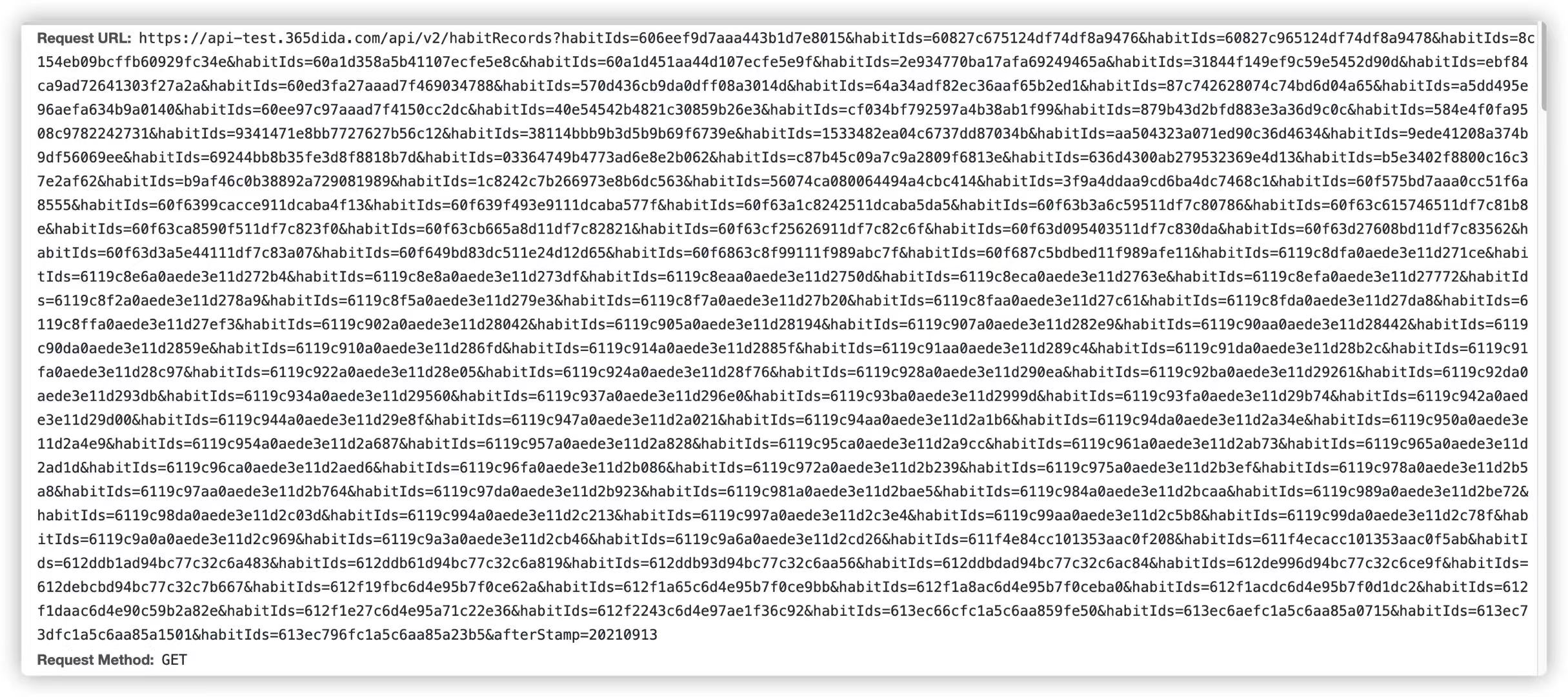
然后发现有个请求,从进入 pending 到 200 大概经历了 10s,我点开这个请求一看,我麻了。

然后看了一下它的 waterfall,发现各项指标都正常,总共花费 60ms+。那应该跟网络请求没关系。
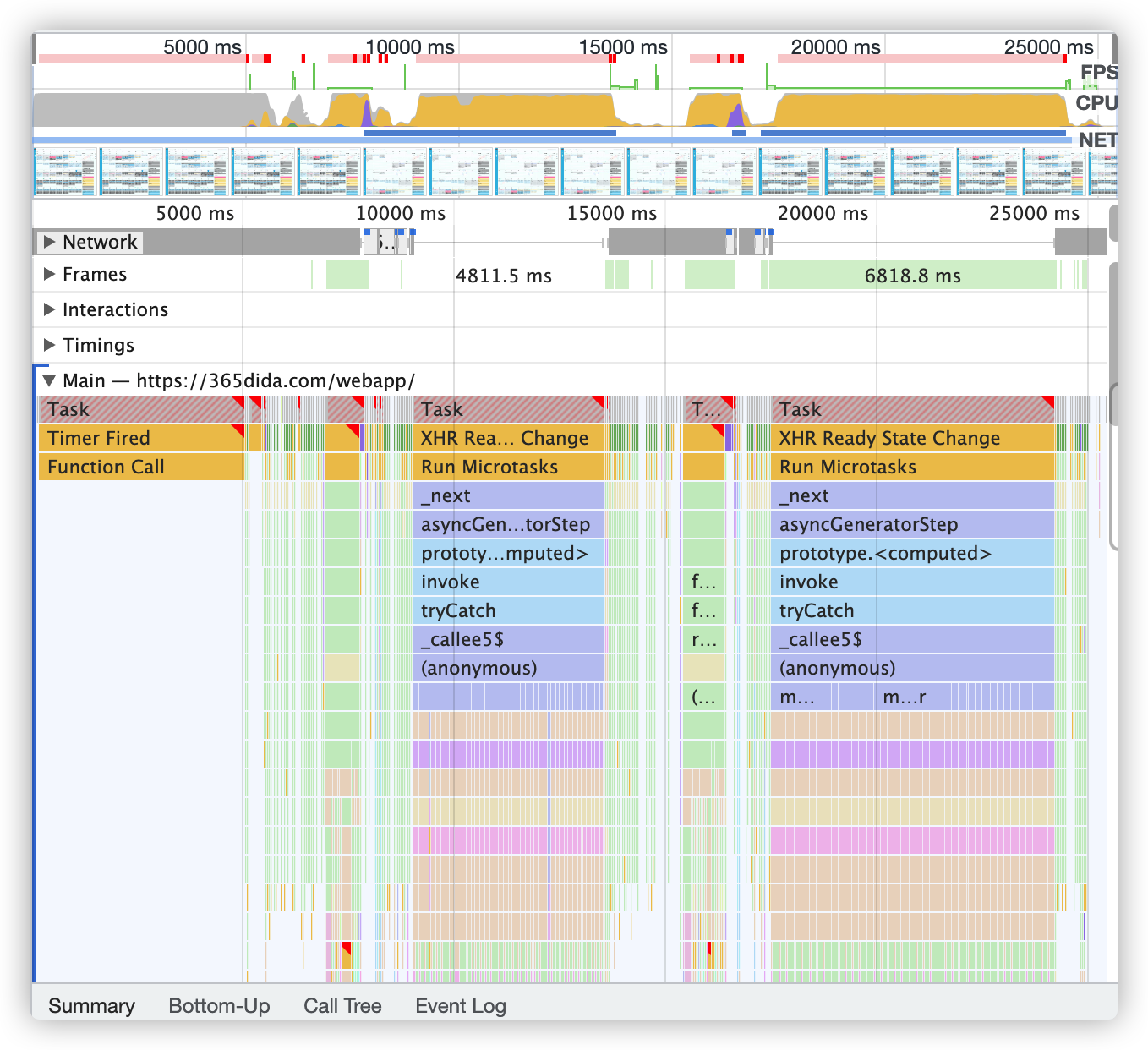
然后打卡 Performance 开始录制。录制完之后我再一次麻了。

问题很大啊。先不管这些,先看一下这个请求为什么卡住,首先从火炬图上可以看到的是他在这一个片段里执行了 N 此mergeWithServer,这个方法应该是 redux 的。
然后点开他对应的最上层打开 callTree 一层一层看,发现mergeWithServer这个方法下dispatch一共占了 6s 多。
那问题也就出现在这。看一下源码怎么写的
1 | |
好家伙,难怪网络请求直接会被卡死,原来主线程都被卡死了。有 150 个 id,在这 dispatch 了 150 次。。。浏览器主线程直接被卡死了。
优化方案非常简单:
在 map 的时候把数据直接做好,然后只 dispatch 一次就可以了。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!