缓存背锅?
本文最后更新于:2021/10/30 , 星期六 , 16:44
起因
我们国内站有做中国传统节假日的提醒,因为中国传统节假日不太方便计算,所以每年都要在对象存储桶里更新对应的文件。
大前天接到工单反馈说我们没有 2022 年的日历提醒,然后运维同学就在对应文件进行了文件的更新。
过了一会儿之后测试同学跟我说:web 这面没办法拉取到最新的文件,但是直接访问请求可以拿到。还给我截图看了一下请求头,说我没按照当时的方案做:请求的时候加上if-modified-since这个。
我寻思着这些东西现在浏览器不都是会自动加上吗?然后自己去线上看了一下,也拉到了最新的节日信息,无法复现。然后用了另外几个同学的电脑(一定会有缓存,但是最近两天没打开过线上的)看了一下也没问题。
一脸懵逼,只能先甩锅再说:当时做这个功能的时候不是测试过缓存吗?当时都是正常的,最近也没需求改动这个,肯定没问题啊。
追因
先清楚自己的缓存,然后在测试环境看一下请求,没什么大问题。多了几个特殊字段引起了我的注意:x-swift-cachetime和x-swift-savetime。
查看了一下阿里云的说明:
x-swift-savetime:代表开始在 cdn 上缓存的时间x-swift-cachetime:cdn 默认缓存时间,超过了这个时间,该缓存就丢弃了,需要重新回源获取。age:代表在 cdn 上已经缓存的时间
一个大胆的想法在我脑海中成立:
运维在更新好文件之后,并没有按照以往的强制刷新 cdn 缓存,然后因为我们的线上环境cachetime是 3600s,所以测试同学可能是在 3600s 内在 web 页面进行了测试,发现没有更新,然后去直接访问文件链接,但是这时候已经过了 3600s,所以一面拿到的是老的,一面拿到的是新的。
然后开始实践
复盘
首先在测试环境看了一下cachetime为 13,那我在 13s 内和 13s 后分别请求一次这个文件看看什么效果。
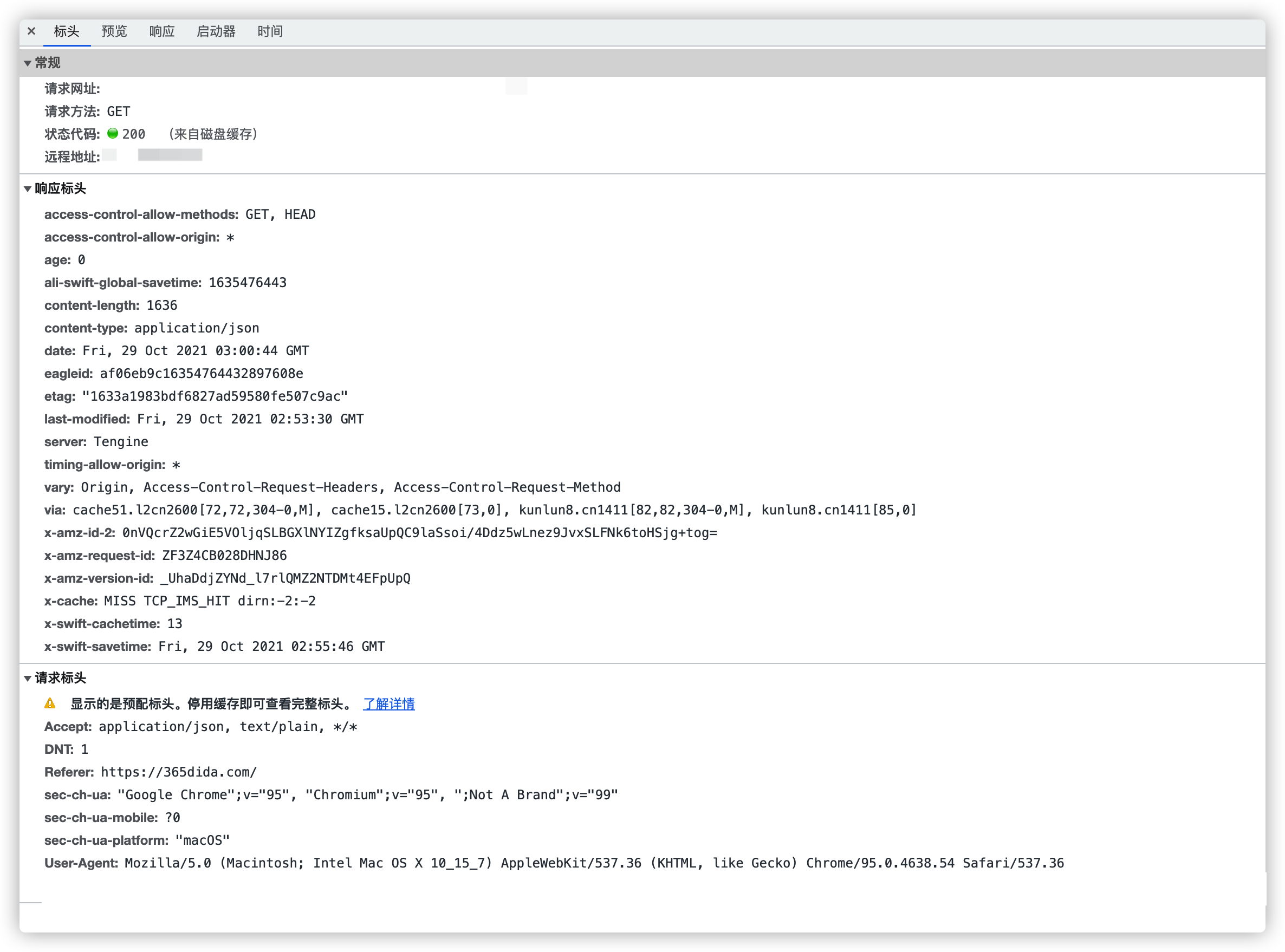
13s 内请求发现:chromeDevTools 显示状态代码 200,来自磁盘缓存。

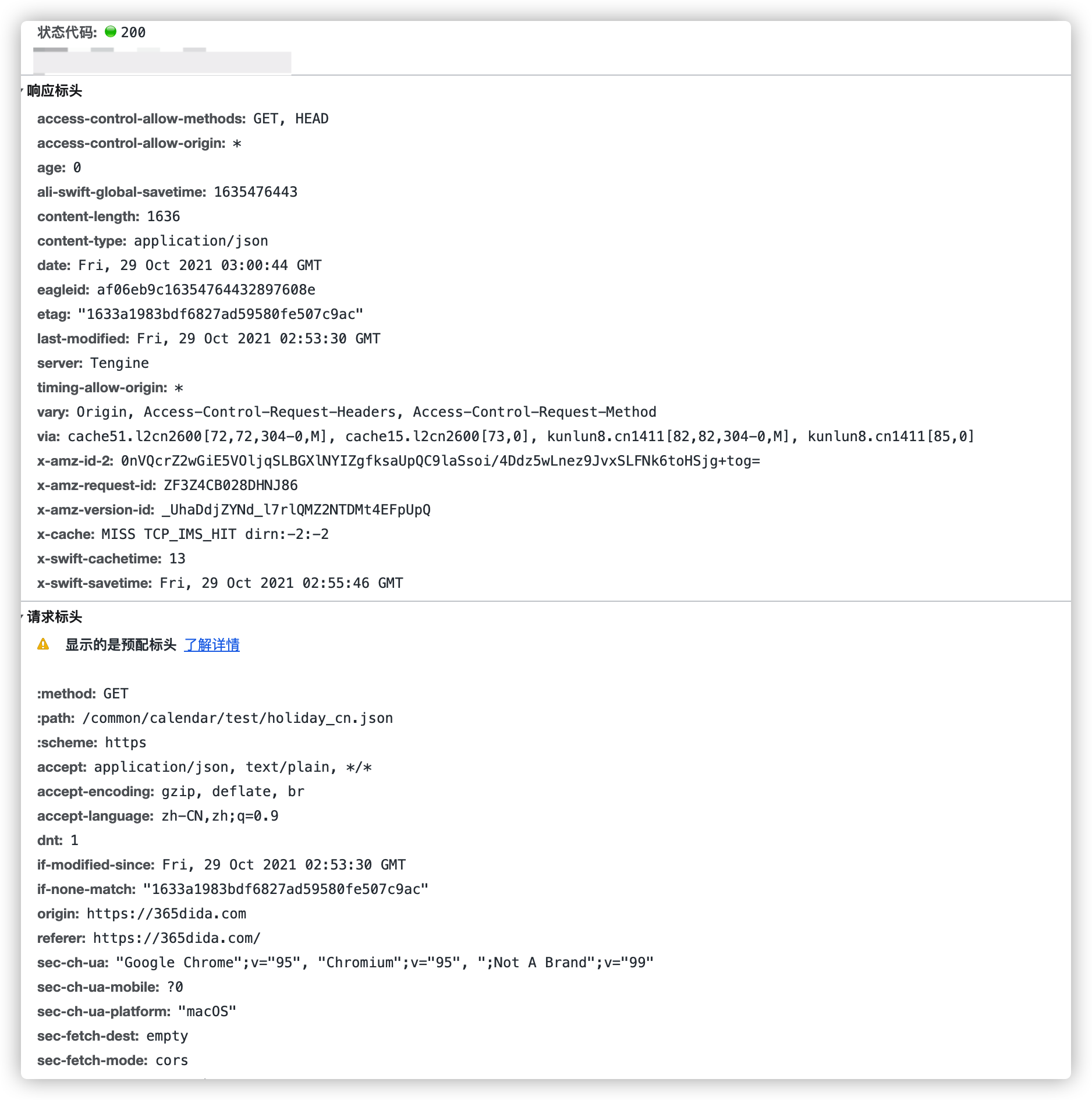
13 后请求发现:状态码还是 200,请求头内带上了if-modified-since和if-none-match,响应 tab 里提示此请求没有可用的响应数据

ok,破案。和我想的一样。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!